Form Styling¶
Questions can include Media such as images, sound or video. Additionally, labels, hints, and choices in an XLSForm can all be styled using Markdown, HTML fonts and colors, and emoji.
Warning
Mobile forms in Collect and Web Forms support both HTML and Markdown styling.
Mobile forms in Enketo only support Markdown styling, and styling is not supported in web form choice labels.
Media¶
Images, audio and video can help make your forms more accessible, especially for enumerators or participants with lower literacy. Question labels can include any combination of images, audio and video in addition to text. You can also specify media for select choices.
To specify media for a question label, use the image, audio and/or video columns on the survey sheet of your XLSForm. When a form definition includes media, Central automatically detects which files are needed and prompts you to attach them. In Collect, files are stored in your form's media folder.
See also
Media can be translated or used for select choices.
Images¶
Use the image column to specify an image in addition to or instead of a text label.

XLSForm
type |
name |
label |
image |
|---|---|---|---|
select_one yesnodk |
coffee |
Do you want coffee? |
mug.jpg |
list_name |
name |
label |
|---|---|---|
yesnodk |
y |
yes |
yesnodk |
n |
no |
yesnodk |
dk |
I don't know |
Bigger images for panning and zooming¶
If your image is large or you would like to provide an alternative image with more detail, you can specify a filename in the big-image column. The image from the image column will be displayed inline with the question and tapping on it will show the image from the big-image column in a full-screen view that allows panning and zooming.
XLSForm example using big-image
type |
name |
label |
image |
big-image |
|---|---|---|---|---|
note |
instructions |
Go to the spot marked by an X. Tap the map to make it bigger. |
map-small.jpg |
map-big.jpg |
Best practices for images¶
Images can make forms easier to use and more engaging. Follow these tips to create images that enhance clarity and usability.
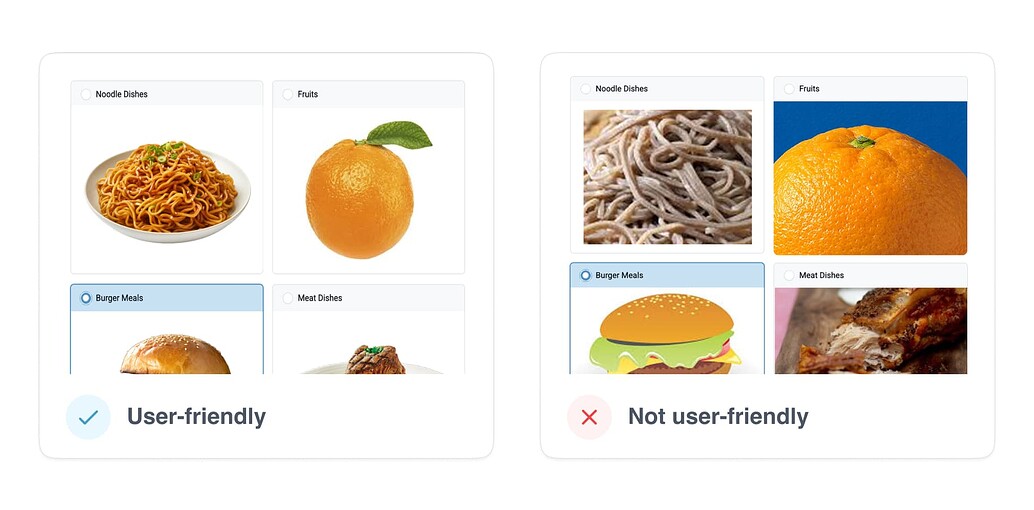
Tip 1: Use cohesive images to reduce cognitive load
Make all images the same size (e.g. 300 x 300 pixels)
Use images with similar colors and contrast
Center the subject with equal whitespace around it
Keep backgrounds simple and uncluttered

Tip 2: Use icons to simplify visuals
Use open source libraries to find a cohesive set of icons (more details below)
Ensure the icons are large enough to recognize and understand
Pick distinct icons so users can tell them apart
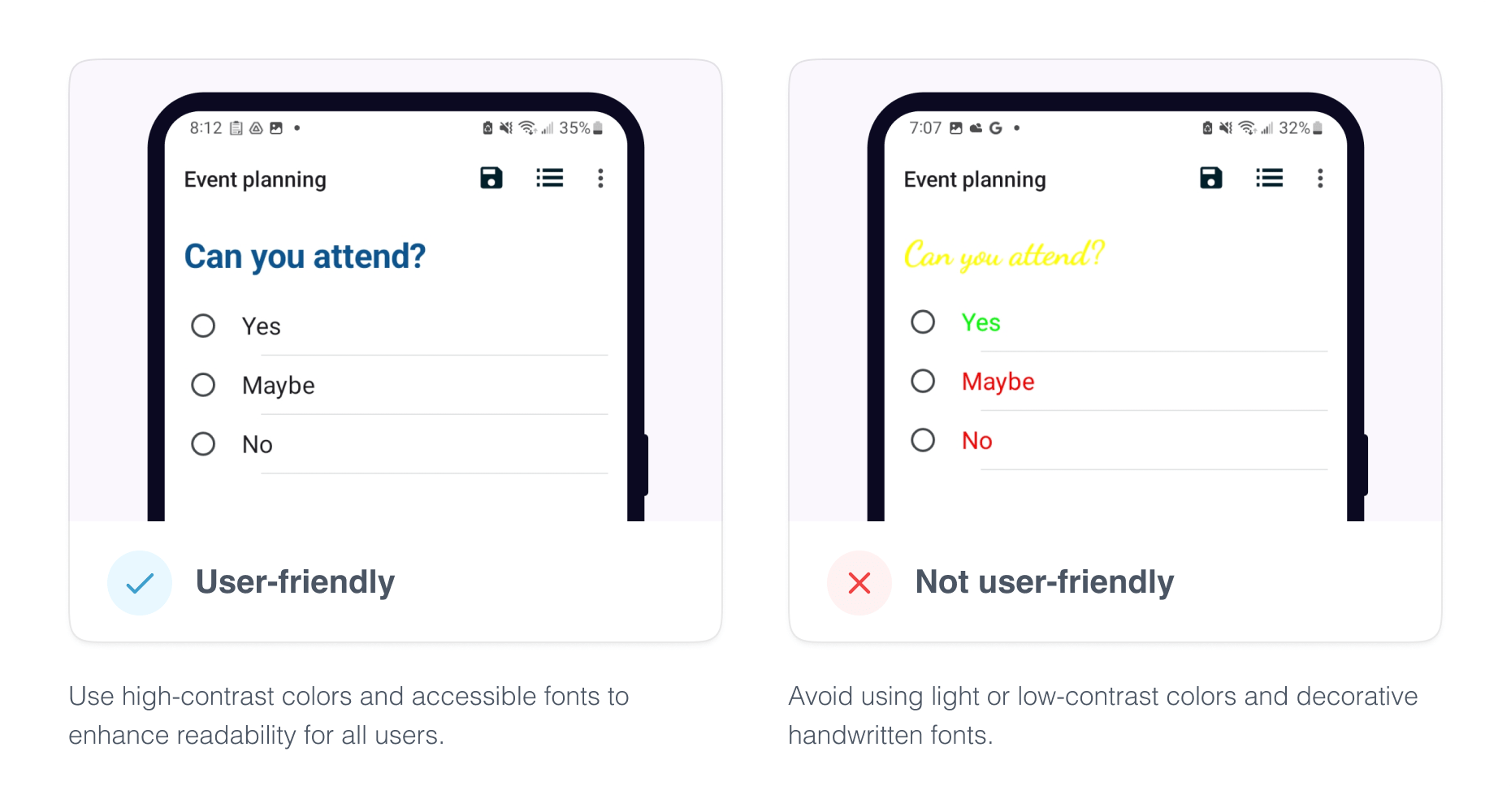
Use icons with high color contrast and test in both light and dark modes
Tip 3: For images in choices, test column layouts with real users
Get feedback on how many columns feel comfortable to view and tap
Consider smaller screens — more than two columns can feel crowded
Showing too many choices at once can overwhelm users
If using multiple columns, icons need to be recognizable at a small scale
Keep labels short and specific to prevent awkward wrapping
Using an icon library¶
If you don't have your own icon set, there are lots of great open-source options. Using icons from the same library, with the same style and weight, will make a better user experience. If one icon is big and bold in comparison to the others, it will slow down the user's decision making process because irregularity increases effort to make decisions (Hick's Law).
Icon libraries:
Pictogrammers (extension of the Google icons above)
Once you've downloaded an icon that you want to use, you may want to add some white space around it so the icon doesn't look crowded with the screen edges or other content. One way to do this is by making a copy of our icon template in Google Draw. Replace the image with each of your your downloaded icons and export the images with padding.
You could also use a design tool like Figma or Canva's icon maker to create equal spacing around your icon or create your own.
Making images accessible¶
Whether you're using images or icons, you should generally supplement them with brief written text in the label or hint. When designing that text:
Avoid writing "Image or picture of"
Keep it short and specific
Focus on the details
Audio¶
Adding audio to a question adds a play/stop button that controls the audio clip.

XLSForm
type |
name |
label |
audio |
|---|---|---|---|
text |
feel |
How does this song make you feel? |
amazing.mp3 |
Video¶
Adding video to a question adds a button that will play the video clip full screen when clicked.

XLSForm
type |
name |
label |
video |
|---|---|---|---|
integer |
people |
How many people do you see in the video? |
people.mp4 |
Autoplaying Media¶
Audio and video on questions can also be played automatically when a question is viewed by adding
an autoplay column specifying either audio or video.
XLSForm
type |
name |
label |
audio |
autoplay |
|---|---|---|---|---|
text |
feel |
How does this song make you feel? |
amazing.mp3 |
audio |
Some considerations for autoplaying:
Audio/video included in select choices will be autoplayed after the question's media in display order
If using a field-list appearance for a group no media will be autoplayed
Appearances for selects that hide buttons will disable autoplay for media
Markdown¶
XLSForm supports limited used of Markdown.
Headers¶
Labels and hints can be styled with one of six header levels.
# Header H1
## Header H2
### Header H3
#### Header H4
##### Header H5
###### Header H6
A comparison of headline sizes. This exact effect cannot be produced using Markdown.

Warning
If a Markdown header is used, the label or hint can only be one line of text. Line breaks in the XLSForm cell will break the header styling.

XLSForm
type |
name |
label |
hint |
|---|---|---|---|
note |
broken_header |
## Attempted H2 Label Header
A line below the headline
|
### Attempted H3 hint headline,
Here is some text below the headline.
|
Emphasis¶
Collect's Markdown support also includes bold and italic styling.
_italic_
*italic*
__bold__
**bold**
Note
The label of a form widget is already bold, so bolding text within the label has no effect. Similarly, the hint text of a form widget is already in italics, so italicizing text within the hint has no effect.
Note
- Single underscores are only treated as markdown when separated by white space. Example:
✓
This text contains _italic_will be treated as markdown✕
This text contains_italic_will not be treated as markdown

XLSForm
type |
name |
hint |
label |
|---|---|---|---|
note |
emphasis |
This label has bold and italic text. |
This hint has bold and italic text. |
Hyperlinks¶
Collect's Markdown support include hyperlinks, which will open in the device's default browser.
[Link anchor text](link.url)

XLSForm
type |
name |
label |
hint |
|---|---|---|---|
note |
hyperlink |
This label [contains a link](http://example.com). |
This hint [contains a link](http://example.com). |
Escaping Markdown¶
If you want to include literal asterisks or underscores,
escape them with a back-slash (\).
If you want to include a literal back-slash,
you'll need to escape that too.
XLSForm
type |
name |
label |
hint |
|---|---|---|---|
note |
escape_md |
\# This headline is normal sized |
An asterisk: \* and an underscore: \_ and one slash: \\\ |
Inline HTML¶
Many Markdown implementations support inline HTML, but Collect and Web Forms only support a small subset of HTML elements. Support of HTML is further limited because:
Your exact device, operating system version, and other device-related factors will affect what HTML can be rendered, and how it is rendered.
HTML is not supported by other form rendering tools in the XForms ecosystem. For example, HTML elements that work in Collect's mobile forms will not work in Central's Enketo-powered web forms.
For these reasons, we do not recommend using HTML in forms (except the <span> element noted below).
Fonts and colors¶
To add custom styling to hint, label, and choice labels,
use the style attribute on a span tag.
The style attribute accepts CSS-like key-value pairs for setting color and font-family.
For
color, try one of the named HTML color values or use a hex color.For
font-family, it is best to use generic font categories rather than specific fonts:serif
sans-serif
monospace
cursive
This will ensure support across most devices. You can also use specific font choices, but you should test these on the actual devices being used.

XLSForm
type |
name |
label |
|---|---|---|
note |
red |
Going <span style="color:red">red</span> |
note |
green |
Going <span style="color:#008000">green</span> |
note |
cursive |
<span style="font-family:cursive">Cursive text</span> |
select_one yn |
colored_choices |
Formatting works on labels for Choices also. |
note |
combo |
# <span style="font-family:cursive;color:purple">Color and font styling can be combined.</span> |
list_name |
name |
label |
|---|---|---|
yn |
yes |
<span style="color:green">Yes</span> |
yn |
no |
<span style="color:red">No</span> |
Text alignment¶
To add alignment to hint, label, and choice labels, use the style attribute on a p or div tag.

type |
name |
label |
hint |
|---|---|---|---|
select_one options |
select_question |
<p style="text-align:center">Centered label</p> |
<p style="text-align:center">Centered hint</p> |
list_name |
name |
label |
|---|---|---|
options |
a |
<p style="text-align:center">a</p> |
options |
a |
<p style="text-align:center">b</p> |
options |
c |
<p style="text-align:center">c</p> |
Note
The style will be applied to the list of selected choices and that this might have unexpected results especially if used with a select_multiple question.
Emoji¶
Emoji can be used in form labels, hints, and answer choices.
Note
The exact visual representation of each emoji character is controlled by the device operating system, and may vary from device to device. If possible, you should check how your rendered forms look on the devices you are using for data collection.

XLSForm
type |
name |
label |
|---|---|---|
select_one pain |
pain_level |
What is your current pain level? |
list_name |
name |
label |
|---|---|---|
pain |
1 |
🙂 |
pain |
2 |
😐 |
pain |
3 |
🙁 |
pain |
4 |
😦 |
pain |
5 |
😧 |
pain |
6 |
😩 |
pain |
7 |
😱 |
See also